WordPress有料テーマ【THE THOR(ザ・トール)】の公式配布のスタイルデモを自分のサイトに適用させる方法<デザイン着せ替え>の簡潔にまとめた記事です。
※このブログは【WING】を使用しています。
THE THOR(ザ・トール)スタイルデモを適用させる方法
step
1プラグインのインストール
WordPressダッシュボード→プラグインから
Customizer Export/Import をインストールして有効化させます。
step
2公式からデモスタイルをダウンロード
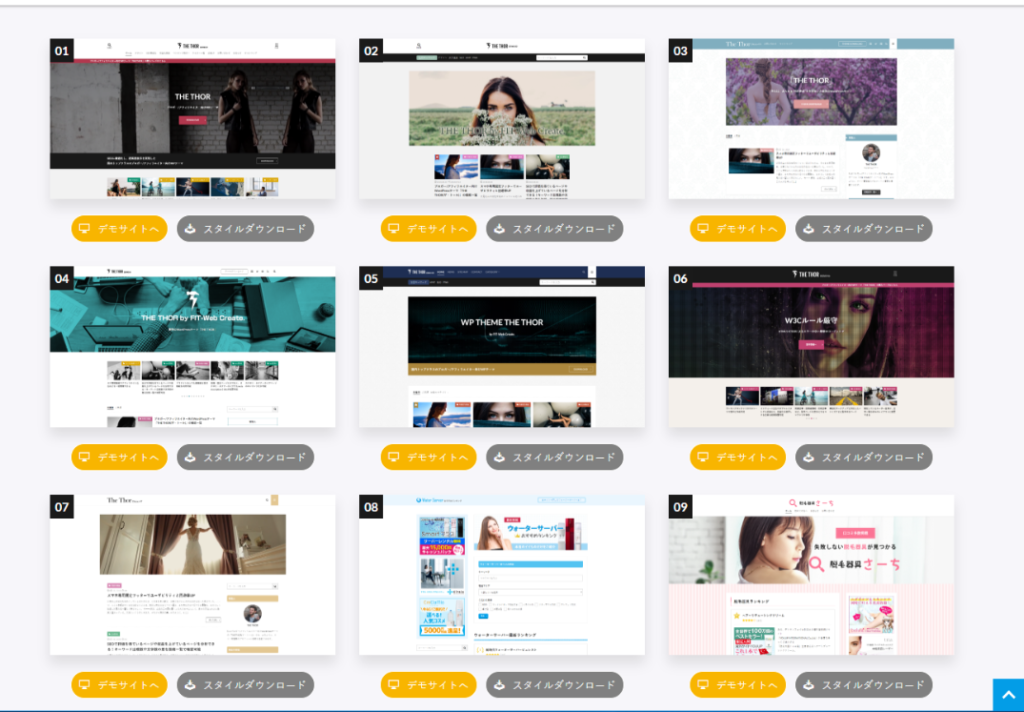
THE THOR(ザ・トール)の公式から使いたいデモスタイルをダウンロードします。
デモサイトで表示のされ方を確認できます。
スマホでの確認もしておくといいと思います。
step
3ダウンロードしたデモをインポートする
デモサイトからダウンロードしたファイルを自分のサイトに適用させます。
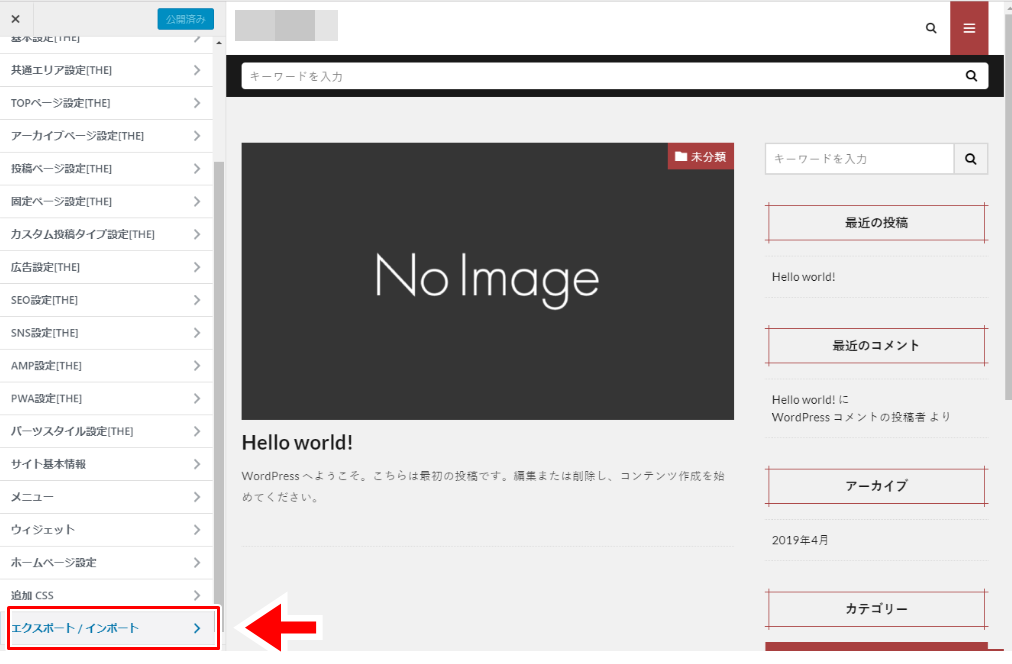
1でインストールしたプラグインを有効化すると、ダッシュボード→外観→カスタマイズ の1番下に『エクスポート/インポート』の項目ができます。
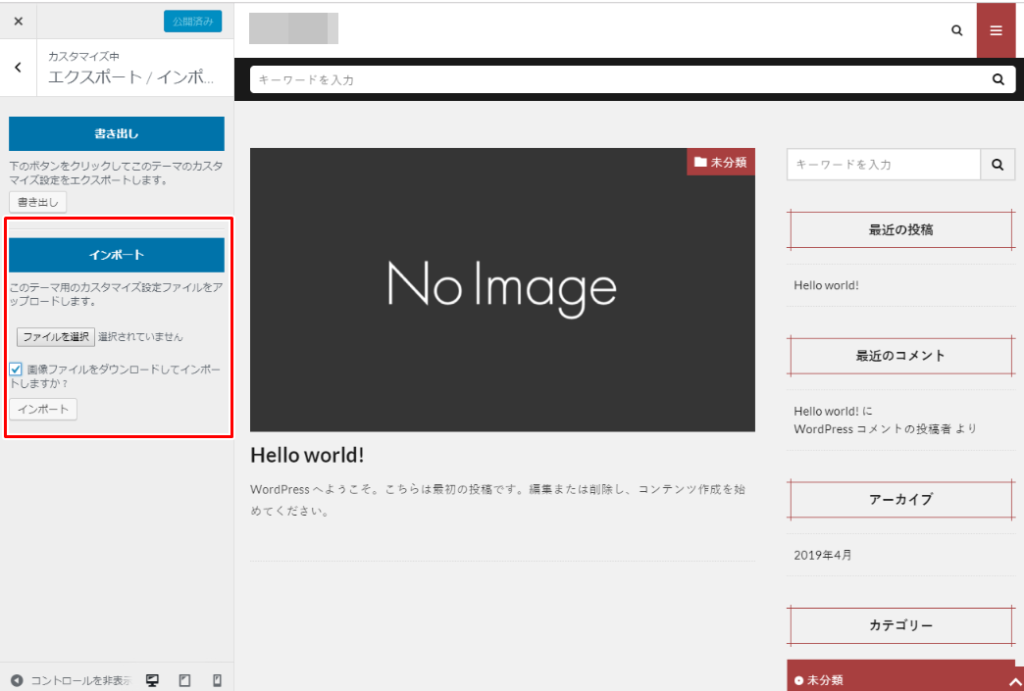
『エクスポート/インポート』からインポートの<ファイルを選択>でデモサイトからダウンロードしたスタイルファイルを選択します。
<ファイルを選択>の下にある、「画像ファイルをダウンロードしてインポートしますか?」にチェックを入れます。
最後はインポートをクリックします。
step
4デモスタイルのインポート完了
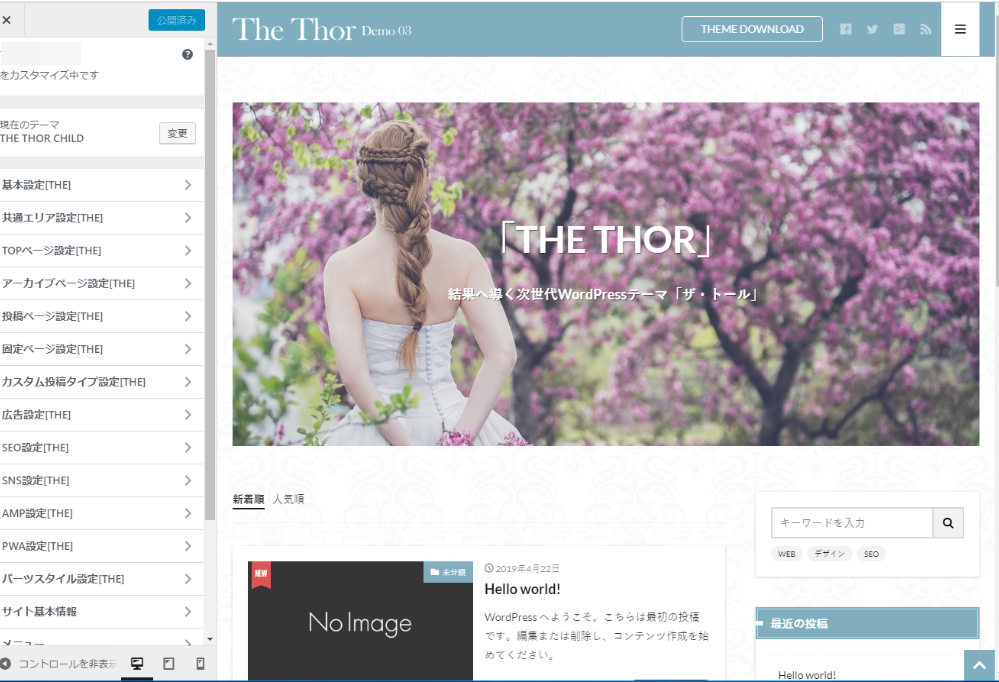
インポートが完了すると
デモスタイルの着せ替えが完了です。