ようやくブログのデザインが自分の好みのデザインになったので、自分用の備忘録として記事に残しておきたいと思います。
※【Simplicity2 child】のstyle.cssへ追加
記事一覧に関するカスタマイズ
記事と記事の間に区切り線を入れる。

/* シンプリシティー2 記事区切り */
#main .entry {
border-bottom: 2px dotted #ddd;
padding-bottom: 15px;
}
・border-bottom: 2px dotted #ddd; →2pxの数字を変えるとドットの細かさが変わる。
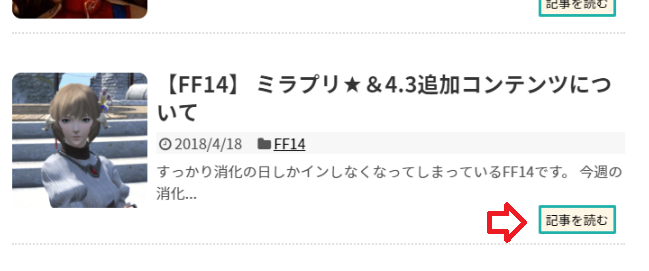
記事を読む ボタンの装飾

/* 「記事を読む」ボタンの装飾 */
.entry-read a{
color:#000;
font-size:14px;
background-color:#fff7e6;
border:3px solid #20b2aa;
border-radius:2px;
padding:3px 5px 3px 5px;
text-decoration:none;
}
.entry-read a:hover{
color:#fff;
background-color:#afeeee;
border:1px solid #afeeee;
}
・4行目、5行目のカラーコードを同じにすると1色になる。(上が中の色、下が枠の色)
・background-color:#fff7e6;
・border:3px solid #20b2aa; →3pxの数字を変えると枠の太さが変わる。
「記事を読む」ボタンを右に移動
/* 「記事を読む」ボタンを右へ移動 */
.entry-read {
text-align: right;
margin-right: 10px;
}
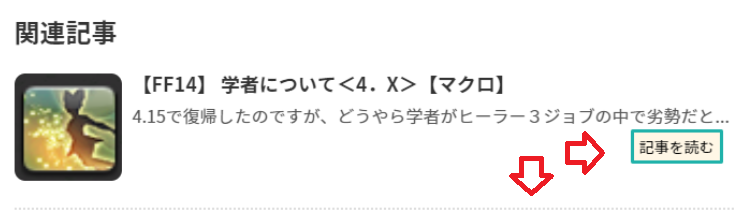
関連記事のカスタマイズ
記事一覧と同じデザインにしました。

区切り線
/* シンプリシティー2 関連記事区切り */
#main .related-entry {
border-bottom: 2px dotted #ddd;
padding-bottom: 15px;
}
記事を読む ボタンの装飾
/* 関連記事「記事を読む」ボタンの装飾 */
.related-entry-read a{
color:#000;
font-size:14px;
background-color:#fff7e6;
border:3px solid #20b2aa;
border-radius:2px;
padding:3px 5px 3px 5px;
text-decoration:none;
}
.related-entry-read a:hover{
color:#fff;
background-color:#afeeee;
border:1px solid #afeeee;
}
/* 関連記事「記事を読む」ボタンを右へ移動 */
.related-entry-read {
text-align: right;
margin-right: 10px;
}
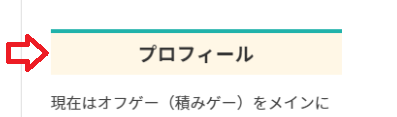
サイドバーウィジェットのカスタマイズ
サイドバーメニューのデザイン

[blogcard url="https://www.nxworld.net/tips/50-css-heading-styling.html"]
上記サイトを参考にさせて頂きました。
16番のデザインを借りました。
これを記事一覧、関連記事のカスタマイズと同色に変更して使用させて貰っています。
/*サイドメニュー見出し*/
#sidebar h3{
text-align:center;
padding: .4em .75em;
background-color: #fff7e6;
border-top: 4px solid #20b2aa;
border-bottom: 1px solid #fff7e6;
}
・padding: .4em .75em; →.4emの数字を変更すると高さが変わる。
人気記事の順位のカスタマイズ ※WordPress Popular Posts
※人気記事はプラグインのWordPress Popular Postsを使用しています。

デフォルトだと順位のカラーはグレーで順位自体が見にくいので、色を変更しました。
/* 人気記事の順位をカスタマイズ */
.widget_popular_ranking ul li:before, .widget_new_popular ul li:before {
background: none repeat scroll 0 0 #20b2aa !important;
color:#fff !important;
border-radius: 5px !important;
top: 3px !important;
border:solid 3px #20b2aa !important;
font-weight: bold;
}
人気記事一覧に区切り線を入れるカスタマイズ ※WordPress Popular Posts
※人気記事はプラグインのWordPress Popular Postsを使用しています。

記事一覧・関連記事とデザインを統一したくて、同じように区切り線を入れました。
/*人気記事リスト下線*/
.widget_popular_ranking ul li, .widget_new_popular ul li {
border-bottom: 2px dotted #ddd;
padding-bottom: 15px;
height: 70px;
}
新着記事リストに区切り線を入れるカスタマイズ
記事一覧・関連記事・人気記事とデザインを統一する為に入れました。
/* 新着記事リスト下線と高さ */
#sidebar li.new-entry {
border-bottom: 2px dotted #ddd;
padding-bottom: 15px;
height: 70px;
}
#page-top .fa-2x {
font-size: 1.5em;
}
#page-top a{
border-radius: 50%;
padding:7px 10px;
}
カテゴリーデザインのカスタマイズ

※【functions.php】と【style.css】の2か所に追加。
こちらの記事を参考にさせていただきました。
[blogcard url="https://momoura.com/post-581"]
【functions.php】
function theme_list_categories( $output, $args ) {
$replaced_text = preg_replace('/<\/a> \(([0-9,]*)\)/', ' <span class="count">${1}</span></a>', $output);
if($replaced_text != NULL) {
return $replaced_text;
} else {
return $output;
}
}
add_filter( 'wp_list_categories', 'theme_list_categories', 10, 2 );
【style.css】
/*カテゴリーデザインをカスタマイズ*/
#sidebar aside ul li ul li {
background: none;
padding-left: 0;
}
#sidebar aside li.cat-item a {
display: block;
overflow: hidden;
font-size: 14px;
line-height: 2.0em;
text-decoration: none;
vertical-align: middle;
padding: 0 8px;
color: #2098A8;
background: #fff;
margin-bottom: 1px;
border-bottom:1px dotted #ddd
}
#sidebar aside li.cat-item a:hover {
background: fff;
color: #C03;
}
#sidebar aside li.cat-item span {
line-height: 1em;
float: right;
margin: 8px 0 0 8px;
padding: 4px 8px;
border-radius: 4px;
color: #000;
background: #fff;
}
・9行目
font-size: 14px; →14px;の数字を変えると文字の大きさが変わる。
・14行目
color: #2098A8; →カテゴリー一覧の文字の色
・29行目、30行目
color: #000; →右の数字の色
background: #fff; →右の■の色(このブログでは白にしているので■が見えません)
サイドバーの文字サイズの変更
記事一覧と同じ文字サイズだと、くどく感じたので文字サイズを小さくしました。
/*サイドバー文字の大きさを変更*/
#sidebar a{
font-size:14px;
}






